My toughest client yet, myself
Building a website for myself has been something I’ve been wanting to do for years. I’d get started but end up getting distracted or discouraged. I think there’s a few reasons for it but I think one phrase sums it up pretty nicely. “Paralysis by Analysis.”
It’s one thing to take on a client, learn who they are, and then just start building until you like the finish product. You’ll start by learning about their personality as a business leader, then eventually move on to the business itself and how they want to present themselves to the world. Lastly, you’ll learn about their clients. You’ll start with what they struggle with, what their ambitions in business are, and of course, what they want out of life in a larger sense.
Once you’ve done all that, you’ll start to have some inkling of a design ethos that would encapsulate what your client is going for.
This process, of course, assumes that there are two people involved. The designer and the client. Essentially, an interviewer and an interviewee. Now imagine for a moment that you’re watching a TV show where the interviewer and interviewee were the same person. It would be insane and yet that’s pretty much the experience anyone might have that’s built their own website.
This exercise in self-discovery has illuminated an interesting point for me. How you perceive yourself and how others perceive you may be two wildly different things. I say this because I solicited a few testimonials from my clients in preparation for building my own website and the testimonies they gave weren’t quite what I was expecting. Flattering, no doubt, but they complimented me in ways I was blind to.
Building a website isn’t something that happens in a day of course. Because I’ve had weeks to work on it, it’s given me an opportunity to craft my “digital personality” for lack of a better term in a precise way over weeks rather than hours or days.
Contrasting this with when I speak with a client on the phone or Zoom has been fascinating. While speaking with a prospective client, I’m of course, presenting myself in real time. There’s no time for reflection after each statement, you do the best you can and move on. That’s the beauty of real time, you’re never given the opportunity to over-analyze. Give a man too much time and he’ll spend it obsessing over minutia. Believe me, I’m guilty as sin.
With all that said, during this go at my website, I’ve really tried to live according to Voltaire’s famous quote, “Perfection is the enemy of good enough.” By keeping that nugget of wisdom at the forefront of my daily efforts to build my website, I’ve been making progress in this attempt where previous attempts have failed.
My process for creating a design ethos and eventually my website
I never worked at an agency which means I’ve never been taught a process for on-boarding a design client. Not to fill the room with hubris, that to me doesn’t feel like a weakness. Of course, I think it makes sense to try to bring some level of structure and order to the creative process which is often assumed to be anything but. The logical sequence for me is to work backwards, to look at the truly great websites and think how did they get there from finish to start. This process below is that deconstructed sequence that I have leveraged for both my clients and now myself.
Step 1 - Picking a few words that I feel describe myself
Now you might be wondering why I’d even start with this but as a consultant, I’m essentially selling myself. I’m selling my experience, my expertise, my skills, and of course my own personality. All that wrapped up together is what my clients are paying for when they work with me.
I believe the website should be a sample of what it’s like to work with me for my prospective clients. That’s exactly my goal in writing this blog post!
With that said, a few words that I think describe me are Clean, Logical, Organized, and Technical. I proceeded through each of the proceeding steps with that in mind. What this manifested as is this… The page layout should be attractive yet exude the logicality and organization I admire in myself. The typography should reflect the personality of someone who is comfortable in a room full of engineers yet has the ability to explain a concept to a layman.
Step 2 - Picking a color pallette
Picking a color palette is actually a lot harder than it might seem. It’s like “pick anywhere from 2 to 200 arbitrary colors from 16.77 million possible colors and make sure they all look good together.”
How is that supposed to be a scientific process?? I admit, I kind of cheated by heading to coolors.co and got started by using one those color palettes. I ended up with 2 reds, 2 blues, a tan, and a paper.
I absolutely love James Clear’s content and his website. I found the inspiration for the paper color from him. Here in 2021, pure white is out and off-whites are in and it’s impossible for me to pretend like I’m not a fan.
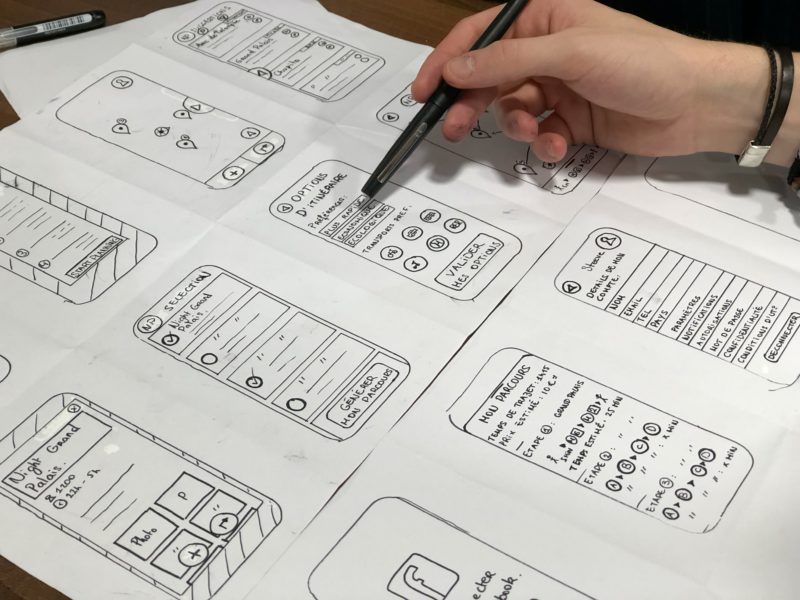
Step 3 - Designing page layouts and menu
Something that has always irked me about website design is that we all know that laptops and desktops are wider than they are tall. This means we have an abundance of width but a shortage of height. With that all being obvious to us, I’ve never for the life of me understood why website designers don’t use the screen areas to the periphery more efficiently. Why utilize a sticky header across the top of the viewport which consumes 1/10 of our vertical viewing area when we’re already pressed for it?
In addition to this, we humans struggle to read text that is spread across a wide area. When we finish a line, it’s just difficult for us to easily find the next line when we have to swing our focus 9 inches over to the left. This is exactly why sites like Medium force all their content in a center column only 700px wide. If you’re reading this blog post on a desktop screen, you’ll notice that there’s plenty of space to the left and right that I don’t use. That’s intentional, it makes it easier to read and that’s a good thing because I want you to actually be able to finish reading this article without giving yourself a headache.
With all that said, this is precisely why I went with a unique left sticky header with a pop-up menu. It’s innovative and unique, yet effortless to use. There’s no learning curve to it which is important. Usability is everything and I’ll touch on that more in the typography step below.
To me, the best design is the one you don’t notice. If you’re so busy looking at the design of the website that you forget to focus on the content, something has gone horribly wrong. Design to me should compliment and flatter your content without upstaging it. Your content is the Prima Ballerina and the design is the orchestra.
Step 4 - Obsessing over typography
The objective of most commercial websites is, of course, to convert a visitor into a lead or lead into a customer. Of course, you need a great design and beautiful imagery to achieve this but text is what changes people’s opinion of you. We humans think in words, we reason in words, we describe and express our emotions with words. We feel a connection to other humans by sharing stories of our experiences using words. The very fabric of our social society is built upon language and by extension, words.
It’s for this reason that I feel typography is the most criminally underrated facet of website design. There are hilarious and extreme examples of this such as an obituary written in Comic Sans or the Facebook post from Grandma written in all caps but that’s not what I’m talking about here. Great typography often goes by completely unappreciated while poor typography is hard to ignore. It’s not too dissimilar from the presence or absence of money. Having money won’t necessarily make you happy but the absence of it is guaranteed to make you miserable.
Readability is rule number 1 and 2. No font is on the table if it’s not easily readable. You can’t expect your potential customers to read your appeal if you’re making it difficult to read. Next, is personality and style. What are you trying to say as you’re saying something else? Are you writing a congratulations letter? Are you writing a technical blog post? Are you writing a biography of a scientist?
If I had to write two sentences to describe my typography choice, it would be this. “I’m smart, I’m technical and I’m here to make difficult things less so. I’m not here to swindle you, but rather provide you the tools, skills, and experience you need to level up your business or organization.”
I only use two fonts on my website. Josefin Sans in 400 and 600 weights for my headings along with Lexend in 400 and 600 weights for my body text. Both are phenomenally readable which once again, was rule #1 and 2. Lexend is soft and symmetrical while Josefin Sans has enough edginess to contrast quite nicely against Lexend. Both could be considered wider and thicker in their construction which makes them effortless to read no matter what size you choose.
If you’re interested in learning more about Typography, Canva has an excellent terminology guide here.
Until next time,
be good to each other.